こんにちは!
最近は本気で減量しています、Hです!

先日若手新年会に参加しました!
今回のテーマは「社会人になって働いてからの私」ということで
大きく3つに分けて社会人になっての変化をお話ししていきます!
まずはプライベートについて!
大学時代と現在の比較がこちらになります!
| 大学時代 | 現在 | |
| 朝 | 散歩 | 散歩、筋トレ |
| 昼 | 学校、サークル、バイト | 業務 |
| 夜 | 筋トレ、ゲーム、読書 | ゲーム、資格勉強、読書 |
大まかに見るとあまり変化はないのですが、
個別にみていくと結構変化がありました!
①ゲームについて
社会人になってからはゲームした後に謎の虚無感?を
感じるようになったので大分時間が減りました。
休日に新作のゲームを徹夜でクリアなどもできなくなりました…
②筋トレについて
社会人の財力を使って、サプリメントを購入したりプロテインを
より質のいいものにしたりと、いいことづくめです😀
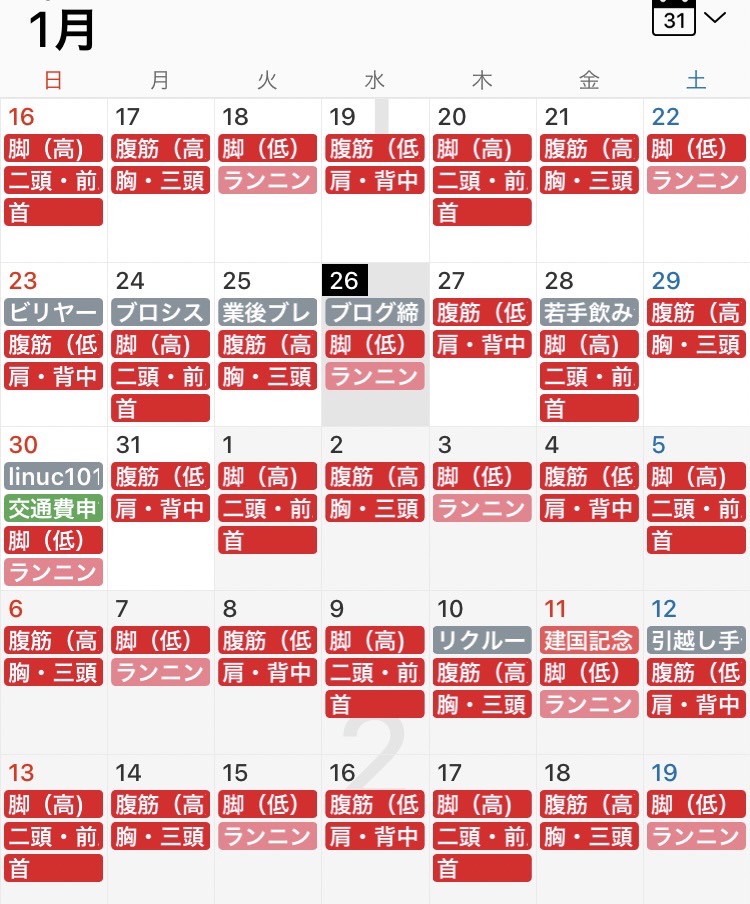
あと、筋トレメニューを5分割法から4分割法にしました。

赤枠が現在の筋トレスケジュールです!
最近また筋肉の成長を実感して鏡をみるのが楽しいです!
続いては仕事について!
学生時代と大きく違うのは
個人開発 → チーム開発 になったことです。
当たり前ですがチーム開発になるとシステムの大きさが桁違いになります!
1ファイルの行数も多くなりますし、
ソース構造の全体像を理解するのがとても大変になります。
特に自分が苦戦した点は
①既存のコードをどうやって追っていくのか
②他の人が読むときに読みやすいコードを書く
の2点です!
①既存のコードを追う技術は、エディタのコマンドを覚えたことで
大分上達したと思います!
自社製品の「A’s Style」については大分慣れてきたので、
新しく担当する画面や機能についても類似機能から
実装を推測できることが多くなってきました!
②読みやすいコードを書くは、只今猛勉強中です!

現在勉強中のサンプルコード集です!
最後にデスク環境について!
リモートワークということでデスク環境には
めちゃくちゃお金つかってしまいました!

配線が汚いのは見なかったことにしてください…
現在は開発の際、以下のように画面を分けています。
モニター1(左) :チャットツール、設計書
モニター2(中央):コーディング画面
モニター3(右) :開発したブラウザ画面
意識したことは
「できるだけ脳みそのメモリを使わないようにする!」ってところですね。
モニターが1台だったときは設計書を見て、内容を覚えてから
開発画面を開いて設計書通りに実装をしていました。
ただ、私の短期記憶力はおそろしいもので開発画面に移動した次の瞬間には
「あれ?ここの項目定義なんだっけ?」
「えーと…あれ、何しようとしてたんだっけ?」
となってしまっていました。
コーディング画面⇔設計書、開発画面⇔設計書と
なんども画面を行き来しているので、作業効率も悪いですし、
画面の移動がかなりストレスになっていました…
モニターを3台にしてからは、
作業中に画面を行き来することはほとんどないので
大分ストレスフリー、スムーズに作業できています😀
今回は以上になります!
ありがとうございました!