こんにちは。
22新卒のTです。

頭を丸めてみました。夏らしく、スッキリしましたね。
ふと思い立って坊主にしてみたのですが、
思いのほか、周囲から反響が来ました。
本題に入りまして… 今回のお題はこちらです:
「OJTで学んでいること」
情報デザイン事業部に配属された同期Sと私で、
5月よりOJT (On the Job Training) に参加しています。
4月までの研修でSQLやJavaを学んだ(ブログ記事)わけですが、
OJTではそれらの基礎知識に加えて、
実際の仕事の流れや、コーディング以外の仕事を体験します。
さて、皆さんは「SE」と聞いて、
どんな仕事を想像しますか?
恐らく多くの方が「画面に向かってコーディングをする」と
答えることでしょう。

SEってこんなイメージですよね。
OJTではこのイラストのように黙々とコーディングをするのは、
全体の3割程度です😯(な、なんだってー?!)
残りの7割は何をするのかと言うと、
前半は「設計」、後半は「結合テスト」をします。
今回は設計~製造まで行っていることを紹介します。

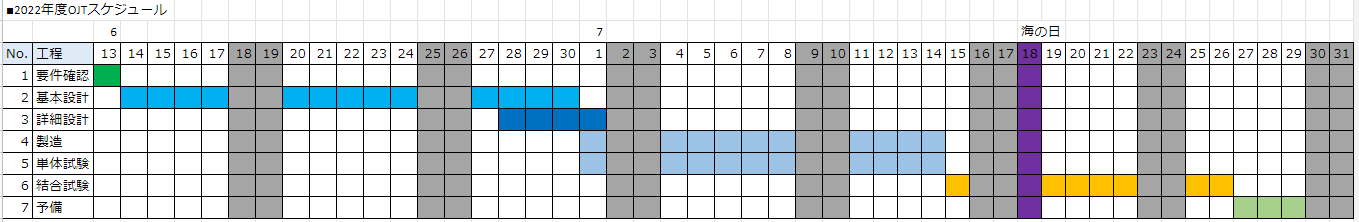
OJTのスケジュールです。中央の「製造」がコーディングに充てる時間です。
設計では、Excelを使って「設計書」を作成します。
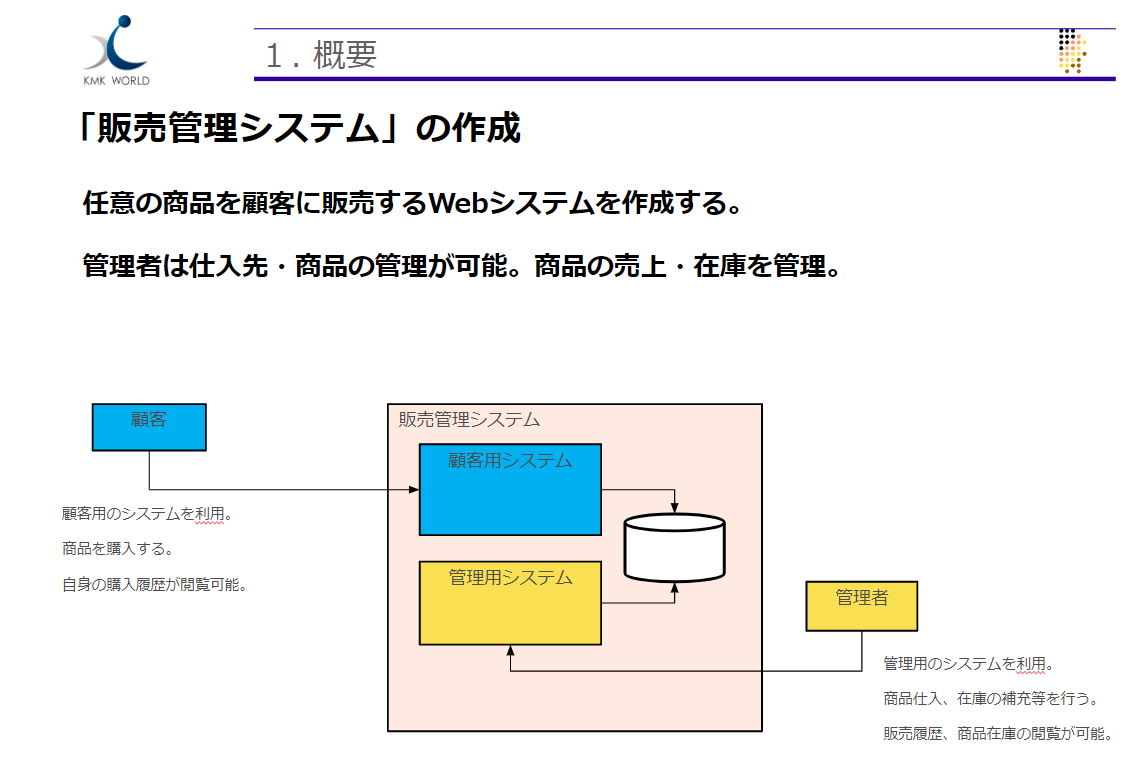
OJTでは、作成するシステムの「要件」を確認し、
作成する画面ごとに設計書を作成しました。

要件には作りたいシステムの概要が書いてあります。
この他に業務フローなど、システム作成で必要な情報が書いてあります。
けっこう面倒で退屈で大変な作業ですが、
ここが一番大切な段階です。
OJT中に私達の面倒を見てくださっているOさんは
その大切さを物語る、こんな言葉を残しています。
“設計でソフトウェアの質は9割決まる ― O”
確かに、設計書が適当だと、
コーディングの際にああでもないこうでもないと
頭を悩ませながら作業することになります。
そうすると良いものはできないわけですね。
未来の自分たちが頭を悩ませないためにも、
設計はきちんと行う必要があるんですね。
さて、前置きが長くなりましたが、具体的に行っているのは
画面の見た目や、ボタンを押したときの処理、
データベースからどういうデータを取得するのか、
などを記載した資料を作ることです。

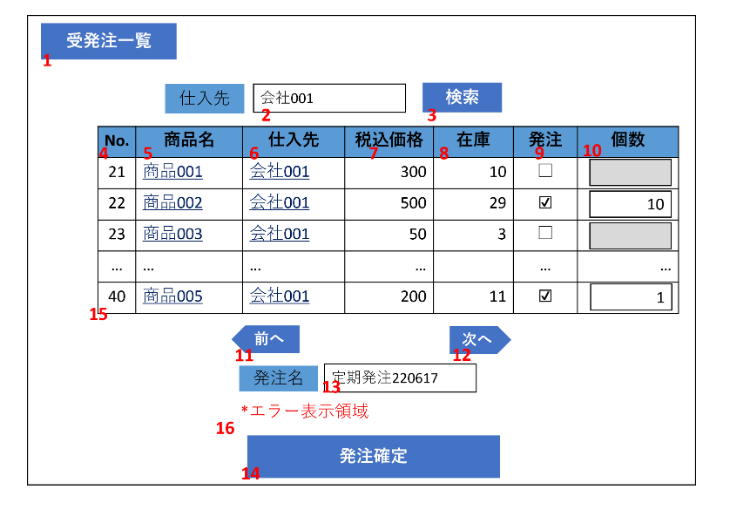
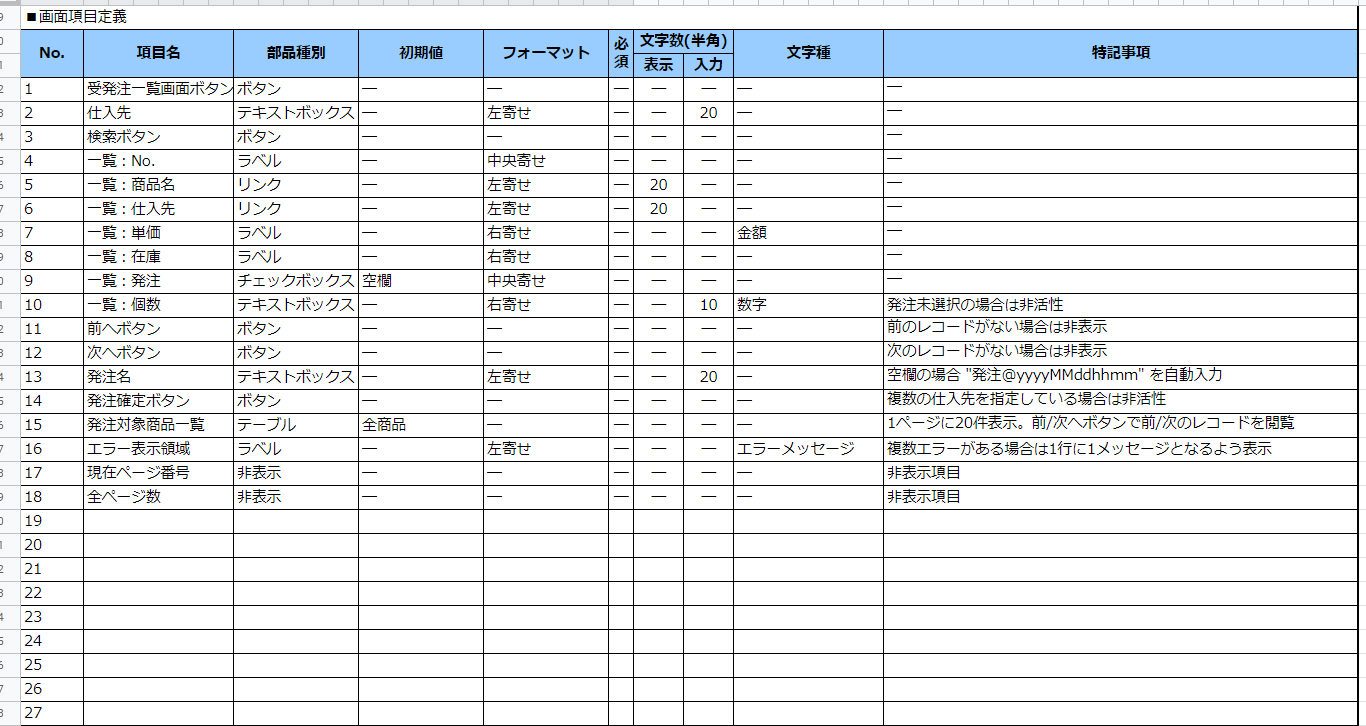
画面イメージを作成して…

画面のボタンなどに説明を加えて…

ボタン(一画面に2~5個程度)の処理の大まかな流れを記載して…
といった資料を作る画面ごとに作成します。
(ちなみにSさんと私とで合わせて10画面ありましたので、
このような資料を10個作成します🤯)
大変な作業ではありましたが、設計書のおかげで、
コードを書くときは手を動かすのがメインになります。
この資料も事前にOKをいただいているので、
安心してコードを書くことができます✨
製造工程では、設計段階で作成した設計書を元にコードを書きます。
Gitというツールを使って、
同じリポジトリ(コードをアップロードしておくフォルダ的なもの)に対して二人で作業を行います。
(Gitは何気に未経験キラーです。)

Sourcetreeというツールで履歴を見ることができます。
流れとしては、
1. コードを書く
2. 変更をアップロードする
3. コードのレビューをしてもらう
4. OKが出たらアップロード分を反映
といった感じです。
アップロードしてからレビューまで時間があるので、
その間に他のコードを書いたりと、休みなくコードを書きます。
製造段階で感じたのは
「もっときちんと設計をしておけばよかった」
ということです。
何事も準備が大切ですね。
失敗や反省点は多いですが、同時に学びも多いOJTです。
8月まで頑張って走り抜けます!
次回のブログ担当はSさんです!