こんにちは!
23年入社のMです!
毎年6,7月のこの時期になると
「去年のこの時期ってこんな暑かったっけ?」
となる私です。
先日、人生初のビリヤードに挑戦してきました✨
昔から硬い私の体は
ここでも活躍してくれました(笑)

Episode 1 まずはじめに
今回のテーマは
「技術OJTについて」の情報デザインver
ということでご紹介します!
5月上旬「配属発表!!」から
同期とはお別れをし
情報デザイングループとイノベーショングループで
別々の研修内容を行います。
今回私の記事は前者、
情報デザイングループのOJTについてです!
イノベーショングループのOJT内容はこちら!
Episode 2 どんなことをやるの?

結論から申しますと、webシステムを作ります。
上の写真では「ユーザ管理システム」を作成しました。
”Java, DB, HTML, CSS, JavaScript”を
理解し使える方ならできるかもしれません(笑)
(すみません、知らない方が大半だと思います🫠)
しかし、このようなプログラミングスキルだけでは
かなり苦戦すると思います…

なぜか?
それは大学4年間プログラミングスキルを学んだ
私が実際、苦戦したからです(笑)
(今なお苦戦中🫡)
プログラミングができる方向けの
文章になってしまいましたが
ここでお伝えしたいのは
「web開発はプログラミングスキルだけではできない!」
ということです!
おそらく未経験の方でも
「この業界はプログラミングをするのだ!」
と思っている方が多いのではないでしょうか?
Episode 3 もう少し具体的に!
ここでは、先ほどの写真の画面を
作成するのに必要なステップをご紹介します✨
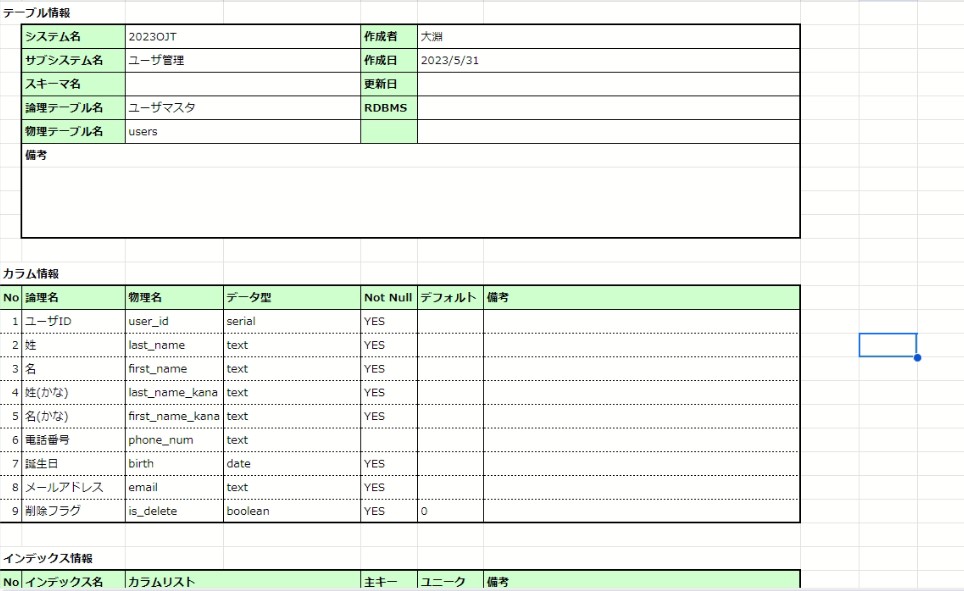
~STEP1~
「DBのテーブルを作ろう!」

ユーザを管理するシステムなので
当然、ユーザの情報を扱います。
そこで登場してくるのが、データベース君です!
ユーザ情報を入れておく箱と思ってください。
ここでは、その箱にいくつかの部屋を作り
扱う情報の詳細を決めグループ分けする
といった作業を行います。
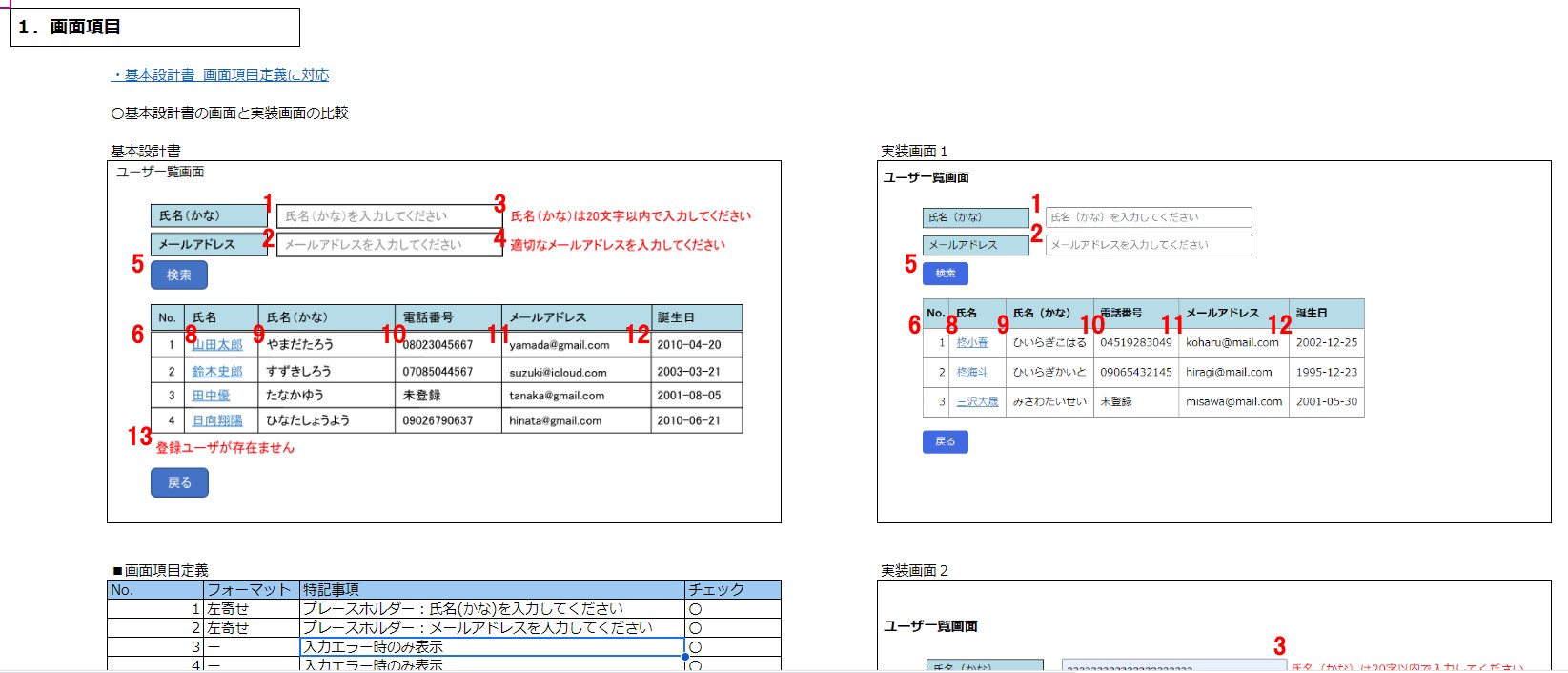
~STEP2~
「作成する画面の設計書を作ろう!」

データベースの設計ができたら
実際に作成する画面がどのようになるのか設計します。
私はここにかなり苦戦しました…
なぜなら、まだプログラムしていないのに
実装を想定した設計をしなければいけないのです!
0からものを作り出す難しさを実感しました(笑)
さらに、基本設計書は他者と認識を合わせるためにあるので
読みやすくする、不足事項をなくすといったことが
大事になります!
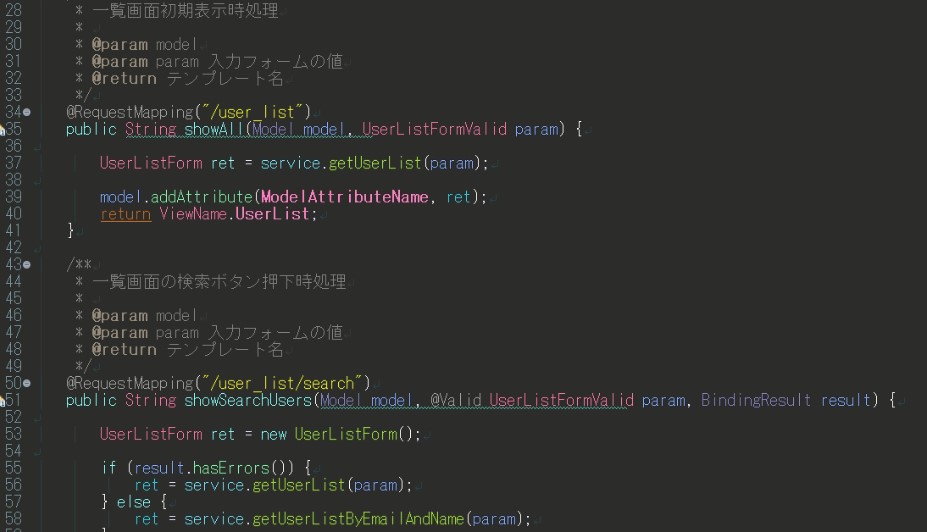
~STEP3~
「いざ!プログラミング!」

皆さんお待ちかね!
ようやくプログラミングスキルの発揮するステップです!
情報デザイングループのOJTでは
主にJavaのフレームワーク「Spring Boot」を利用します。
~STEP4~
「テストし、動いた証拠を残せ!」

「コード作成し終わった、終了!」
ではないのです。
あらゆるパターンのテストに合格してこそ最終的な
完成となります!
Episode 4 まとめ
できる限りシンプルに分かりやすくOJTで
行っている内容をご紹介しました!
実際には複数画面があるので
その画面数分、上記のステップを行います!

ここまで記事を読んでくださった方なら
少し、実感できたでしょうか?
記事冒頭でもお伝えしたこちら
「web開発はプログラミングスキルだけではできない!」
先ほどの4ステップの内、
プログラミングスキルが直接関係してくるのは
ステップ3のみです😑
そう、だからこそ
大学4年間、プログラミングスキルを
学んできた私が苦戦しているわけです(笑)
Episode 5 最後に

システムを作ることは難しいですが
すごく楽しいのも事実です!
個人的な感想ですが
設計書作成の段階で
どうしたら動くだろう、どう構成しよう
など考える時間はかなり楽しいです!
(実際に完成した時はかなりの達成感です✨)
最後に、PCの見過ぎは体に悪いですので
気分転換に外にでましょう!
今回はここまでです。
ありがとうございました。